本指南演示了如何使用我们的 GTM 标记模板实施 Google Consent Mode v2。CMv2 提供两种模式:基本模式和*模式。在此处详细了解它们之间的差异。请注意,我们的标签模板实现将实现 CMv2 的*模式。如果您只想实现基本模式,请参阅我们的CMv2 实现指南。
推荐阅读更加详细的教程:Google 广告(Google Ads)验证数据意见征求设置
从库导入标签模板
要通过 Google 标签管理器实施同意模式 v2,请在社区模板库中搜索名为Cookie 信息 + 同意模式 v2的标签模板,并将其添加到您的容器中。
- 导航到 Google 跟踪代码管理器,打开“标签”菜单,然后单击“新建”。
- 为标签命名(例如,Cookie 信息 + 同意模式 v2),然后单击“标签配置”面板。
- 单击在社区模板库中发现更多标签类型。
- 搜索Cookie 信息 + 同意模式 v2标签模板,选择它并单击添加到工作区。确认添加社区模板。
标签配置
添加 Cookie 信息同意横幅【额外收费】
在此步骤中,您可以使用 GTM 模板添加 Cookie 信息同意横幅,也可以直接添加到网站的源代码中。
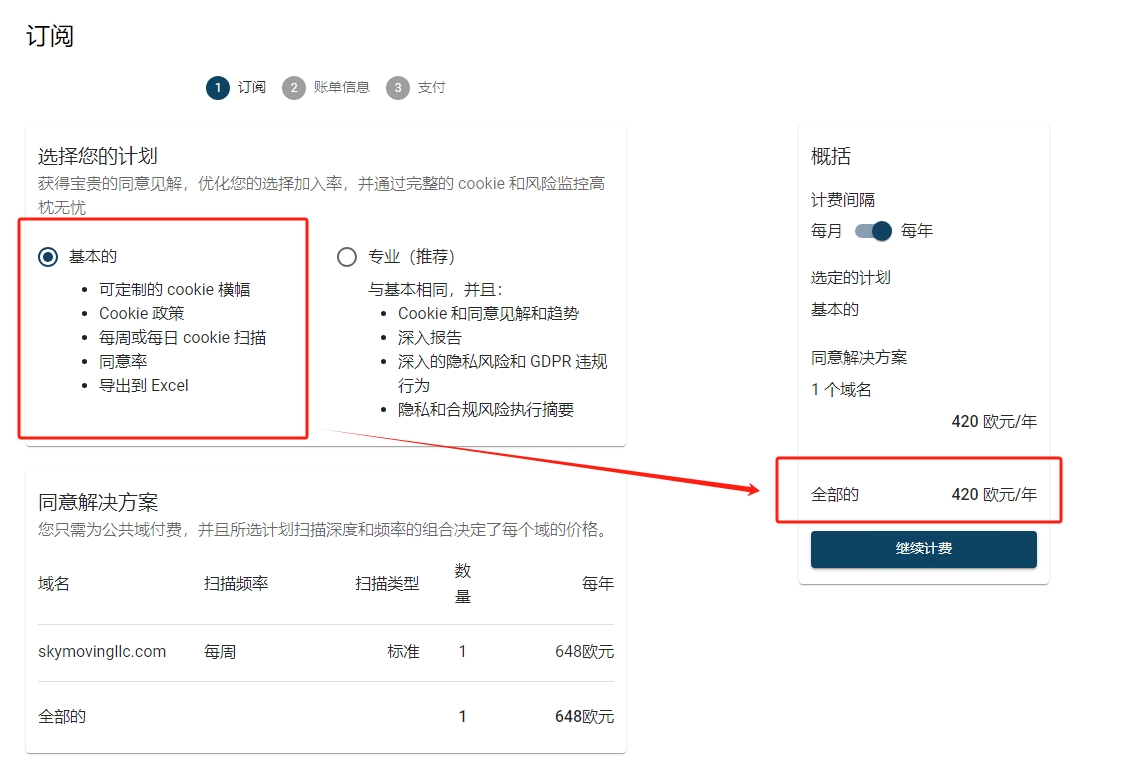
首先需要去平台https://go.cookieinformation.com/login注册,可以免费体验弹窗Cookie 30天。超过30天就要续费了,价格还不低,基本版也要€420 /每年了。


选项 1:使用 GTM 模板添加 Cookie 信息同意横幅。
选择添加 Cookie 信息同意横幅选项可通过模板直接管理同意横幅代码部署。请注意:如果您选择此选项,则 Cookie 横幅片段不应在您网站的源代码中实现。

语言版本管理
选择“添加 Cookie 信息同意横幅”选项可解锁三种不同的管理语言版本模式,包括动态管理同意横幅的语言版本。

- 无– 位于下方的语言下拉菜单仅指示同意横幅的语言。
- 通过 GTM 变量– *通用的模式使您能够使用自定义变量构建更复杂的机制。语言版本的预期输入是您通常与该
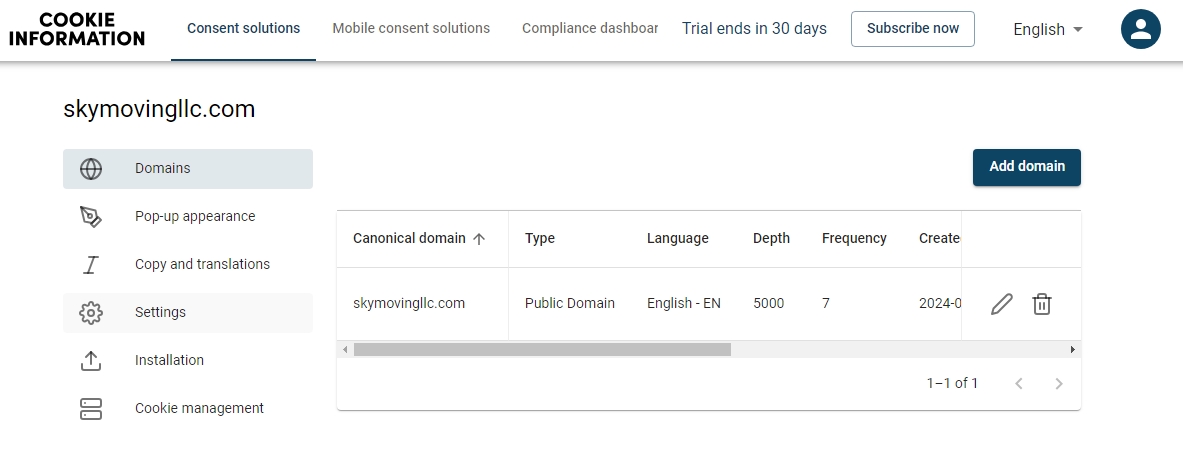
data-culture属性一起使用的语言代码。请参阅本文以了解更多信息。 - 特定域的不同语言– 此模式允许您根据特定域动态管理同意横幅的语言版本。请确保仅传递与 Cookie 信息平台中定义的域匹配的规范域。另外,请始终省略“https://”、“http://”和“www”。

选择已在 Cookie 信息中配置的语言至关重要;否则,横幅将不会显示。
如果语言管理选项在您的标签模板中不可见,请确保首先更新它。
选项 2:将 Cookie 信息同意横幅直接添加到网站的源代码中。
如果您在源代码中实现我们的弹出脚本 (uc.js),则需要向其添加一个新属性:data-gcm-enabled="false"。将此新属性添加到脚本后,它应如下所示:
<script id="CookieConsent" src="https://policy.app.cookieinformation.com/uc.js" data-culture="ZH" type="text/javascript" data-gcm-enabled=”false”></script>
通过添加此属性,uc.js 将禁用其 Google 同意模式的逻辑,因为这将由 GTM 内的 CI GCM 标记模板进行管理。
请注意,如果您复制上面的完整脚本,您应该更改数据文化属性以匹配您的语言偏好。
弹出脚本
要在源代码中实现同意弹出窗口,请将脚本插入 HTML 代码中网站 <head> 标记中尽可能高的位置。
对于一般实现,请使用以下脚本:
<script id="CookieConsent" src="https://policy.app.cookieinformation.com/uc.js"
data-culture="EN" type="text/javascript"></script>如果您想使用同意模式 v2,请使用以下脚本:
<script id="CookieConsent" src="https://policy.app.cookieinformation.com/uc.js" data-culture="EN" data-gcm-version="2.0" type="text/javascript"></script>
如果您的同意解决方案是在 2024 年 2 月 12 日之后创建的,则您的默认同意弹出模板和实施脚本包括同意模式 v2。请参阅如何在此处恢复更改。
选择语言
‘ data-culture= “EN”‘属性控制弹出窗口在网站上显示的语言:在本例中,它将以英语显示。要更改语言,请使用下表将数据区域性属性设置为不同的语言代码。
另请确保在平台特定同意解决方案下的“设置”选项卡中启用所选语言。
在 CMS 中设置语言。
使用弹出脚本或策略脚本时,您可以通过在脚本的数据文化属性中输入两个字母的 ISO 语言代码来定义从同意解决方案中提取哪种语言。使用服务器端代码(例如 PHP 或 asp .NET),您可以存储动态语言代码。该代码可以从您选择的 CMS 或语言插件中提取,并作为数据文化属性中的变量应用。
来自 WordPress 的示例
<?php $languageCode = substr(get_locale(), 0, 2 ); ?> <script id="CookieConsent" src="https://policy.app.cookieinformation.com/uc.js" data-culture="<?php echo $languageCode; ?>" type="text/javascript"></script>
Language codes
| Data-culture | Language | Data-culture | Language |
| AR | Arabic | LT | Lithuanian |
| BG | Bulgarian | LV | Latvian |
| CA | Catalan, Valencian | MS | Malay |
| CS | Czech | NB | Norwegian Bokmål |
| DA | Danish | NN | Norwegian Nynorsk |
| DE | German | NO | Norwegian |
| EL | Modern Greek | NL | Dutch, Flemish |
| EN | English | PL | Polish |
| ES | Spanish, Castilian | PT | Portuguese |
| ET | Estonian | RO | Romanian |
| FI | Finnish | RU | Russian |
| FR | French | SK | Slovak |
| HE | Modern Hebrew | SL | Slovene |
| HI | Hindi | SQ | Albanian |
| HR | Croatian | SR | Serbian |
| HU | Hungarian | SV | Swedish |
| ID | Indonesian | TH | Thai |
| IS | Icelandic | TR | Turkish |
| IT | Italian | TW | Taiwanese |
| JA | Japanese | UK | Ukrainian |
| KO | Korean | VI | Vietnamese |
| KL | Greenlandic | ZH | Chinese |
默认设置
在“默认设置”下,单击“添加行”。确保所有参数均设置为denied,然后单击右上角的“添加” 。

编辑广告数据
当勾选“编辑广告数据”复选框并将其ad_storage设置为时denied,Google Ads 和 Floodlight 代码在网络请求中发送的广告点击标识符将被编辑。此外,作为额外的隐私措施,网络请求将通过无 cookie 域发送。有关此设置的更多信息,请参阅Google Consent Mode v2 文档。
传递 URL 参数
当用户点击广告后登陆您的网站时,有关广告的信息可能会作为查询参数附加到您的着陆页网址中。为了提高转换准确性,此信息通常存储在您域上的*方 Cookie 中。但是,当选中“传递 URL 参数”复选框并将ad_storage或analytics_storage设置为时denied,通常存储在 cookie 中的信息将不会存储在您本地的域中。为了在无法使用 Cookie 时保持广告点击测量的质量并确保分析准确性,您可以选择通过跨页面的 URL 参数传输有关广告点击和分析事件的信息。URL 传递必须满足某些条件才能有效发挥作用。有关配置 URL 直通的完整说明,请参阅Google 同意模式 v2 文档。
等待更新
在横幅异步加载的情况下,它可能不会在您的 Google 代码之前执行。为了解决这个问题,您可以使用具有指定毫秒值的“等待更新”设置来控制数据传输发生之前的延迟。有关更多信息,请参阅Google 同意模式 v2 文档。
*设置
单击“*设置”并将标签触发优先级设置为999以确保它是*个触发的。

触发配置
接下来,单击“触发”面板并选择“同意初始化 – 所有页面”作为触发类型。
- 单击“保存”,然后单击“预览”以测试您的标记。
- 准备好后,点击提交。
如果您之前使用过我们的 CMv1 标签模板,请记得暂停或删除它。CMv2 标签模板取代旧版本,不应同时使用。
验证 Google 同意模式 v2 设置
为确保设置正确,请参考这篇文章。

