您*近查看过有关如何在 WordPress 网站上设置 Google 代码的说明。我们没有在您的网站上找到 Google 代码,因此为您提供了这些说明。首先,复制您的跟踪代码
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-16733636269"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-16733636269');
</script>接下来,登录您的 WordPress 账号,然后按照下面的说明操作
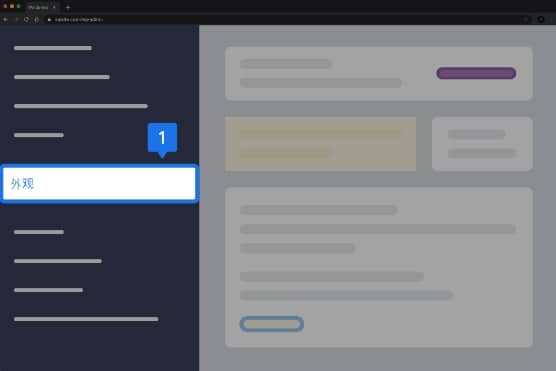
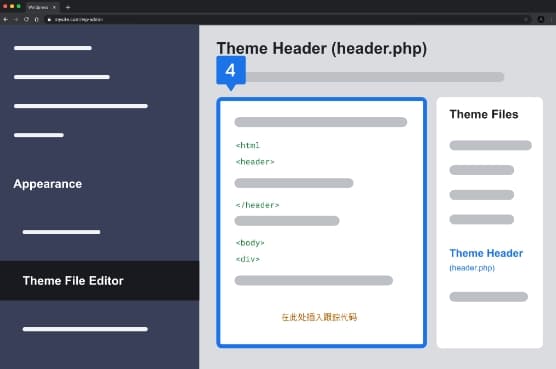
1、在网站信息中心的左侧导航面板中,点击外观

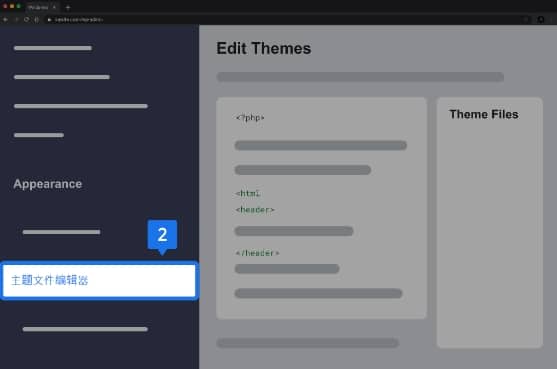
2、在外观 下,点击主题文件编辑器

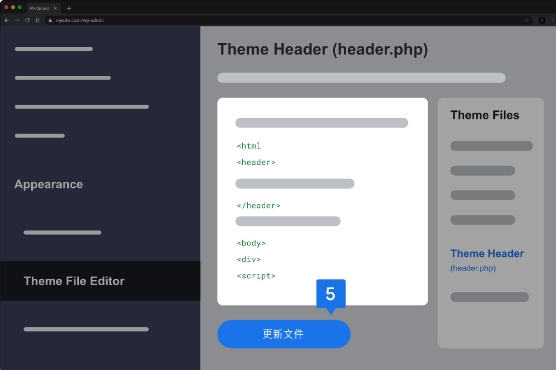
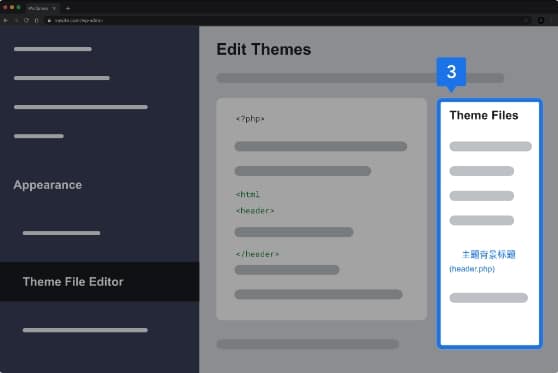
3、在右侧面板中,点击主题文件下的主题背景标题 (header.php)

4、将跟踪代码粘贴到代码编辑器的底部

5、*后,点击更新文件,并确保在页面上看到“已成功修改文件”横幅